ノーコードで生成AIアプリを作成!
GenUユースケースビルダーの紹介
GenUユースケースビルダーの紹介
こんにちは。クラウド活用推進担当の福田です。
今回は、ノーコードで生成AIアプリを作成できるGenUユースケースビルダーをご紹介します。
GenUは、AWSジャパンが公開している生成AIアプリケーションのサンプル実装です。生成AIのさまざまなユースケースを体験することができますが、これまではGenUに独自の生成AIアプリケーションを追加するにはソースコードの修正が必要であり、敷居が高い点が課題でした。
そこで新たにノーコードで生成AIアプリを追加できる「GenUユースケースビルダー」 が登場しました。今回は、この機能について詳しくご紹介します。
GenUのデプロイにはAWS CDKを使用します。詳しいデプロイ手順はGenU公式リポジトリに記載されているので、ぜひそちらを参照してください。
GenUユースケースビルダーの使い方を詳しく紹介していきます。
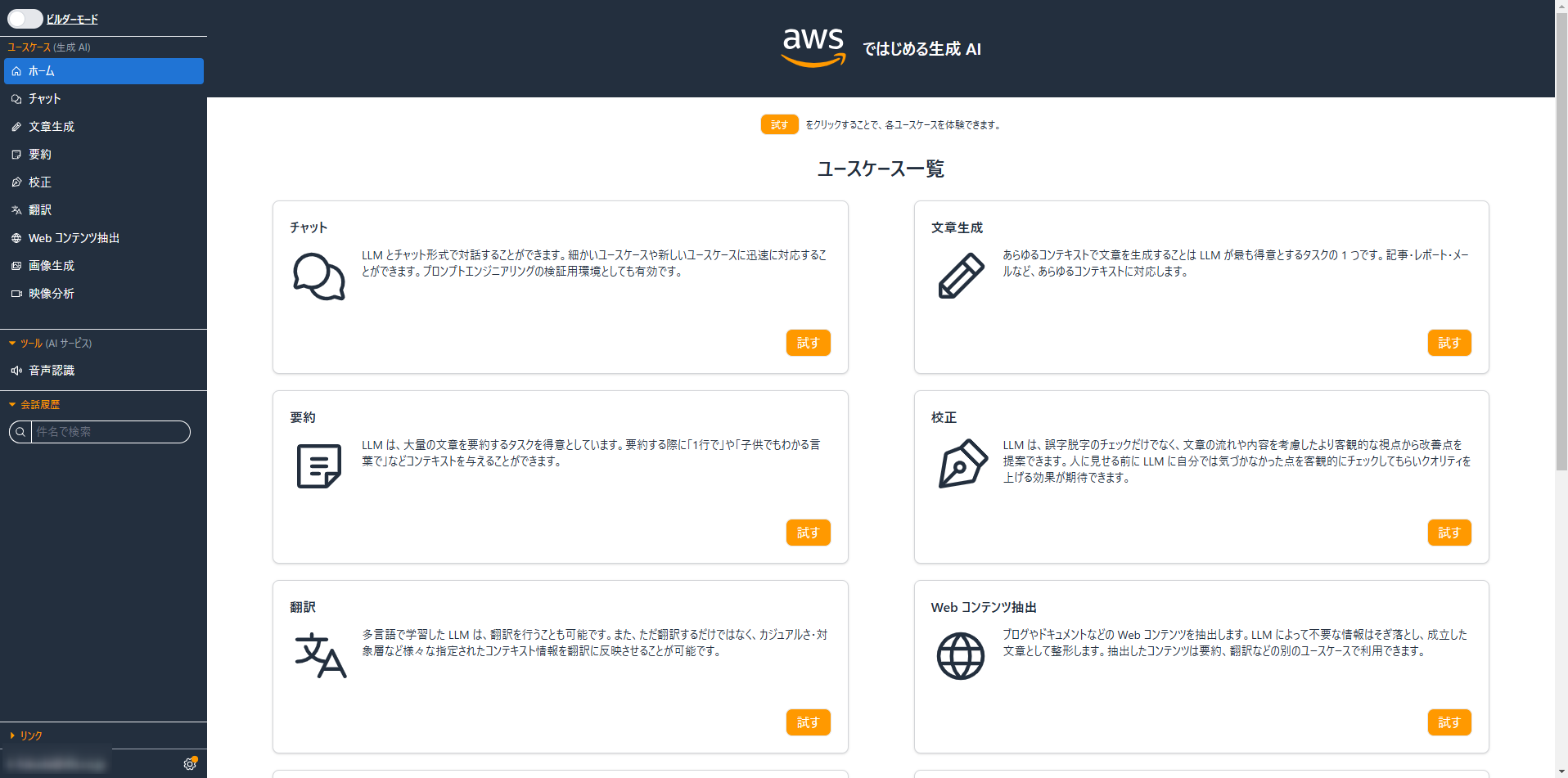
まずはGenUのコンソールにログインします。

GenUのコンソールの左上に表示されている「ビルダーモード」をオンにするとコンソールがビルダーモードに変更されます。 サンプル集からは、ビルダーモードを使ってアプリケーションをつくるための設定サンプルを確認することができます

下の画像は「文章の書き換え」機能の設定サンプルです。左側にアプリケーションの設定を入力し、右側でアプリケーションのプレビューを確認できるようになっています。

それでは実際にビルダーモードを使ってアプリケーションをつくっていきましょう。 今回は、ユーザーの指示に従ってコラムを執筆する生成AIアプリケーションをつくることとします。
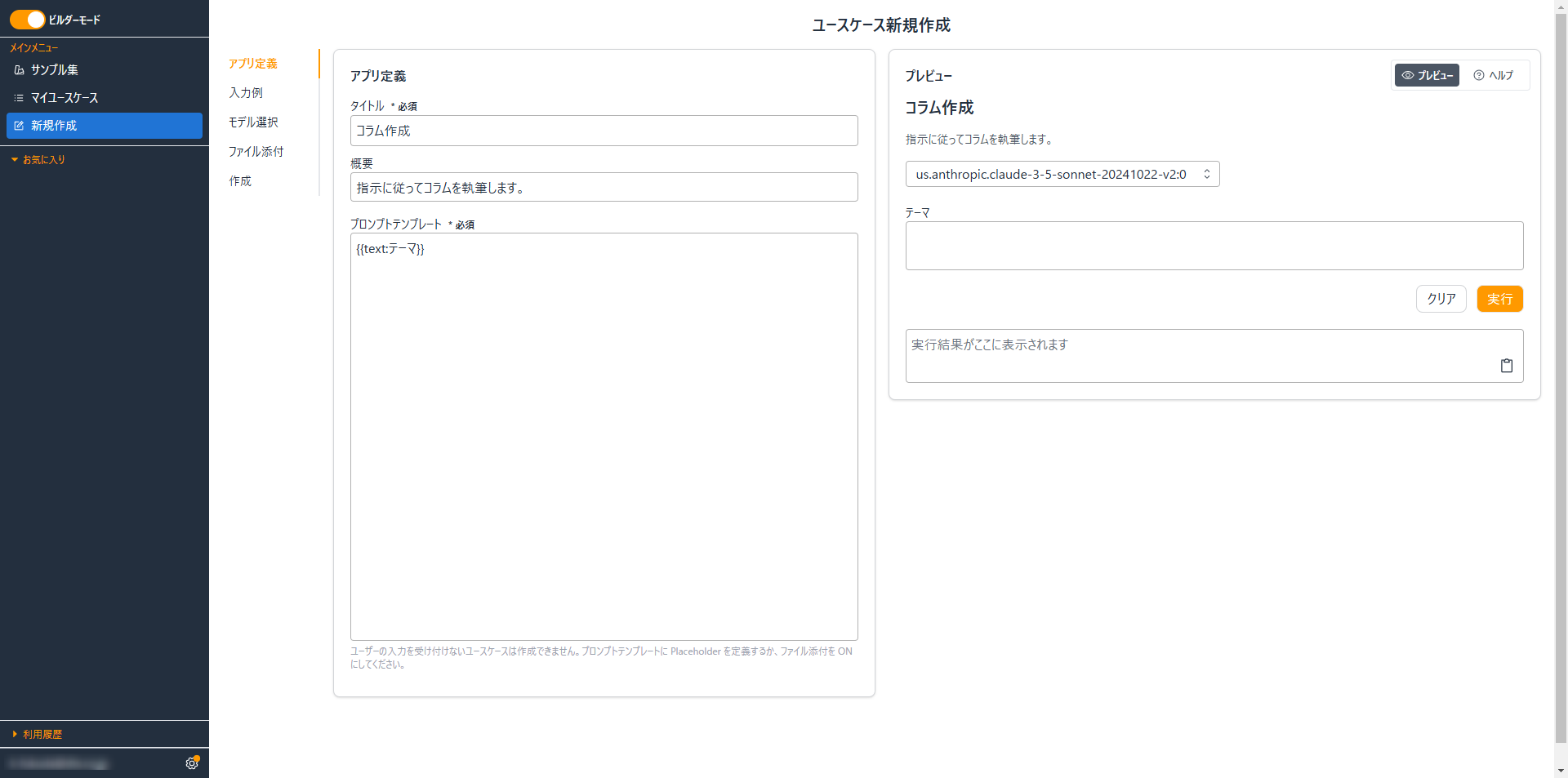
まずはメインメニューの「新規作成」を選択します。選択するとアプリケーション定義の画面が表示されます。「タイトル」、「概要」はアプリケーションの動作には影響ありませんので任意のものを入力してください。

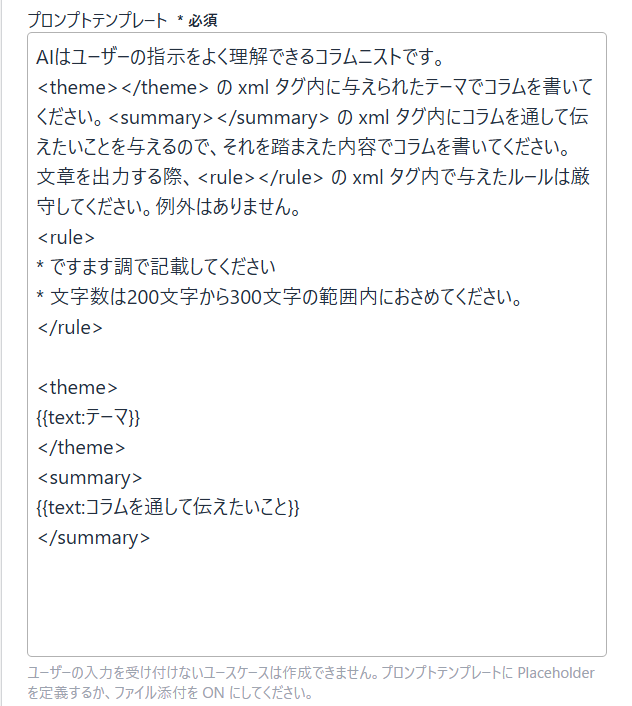
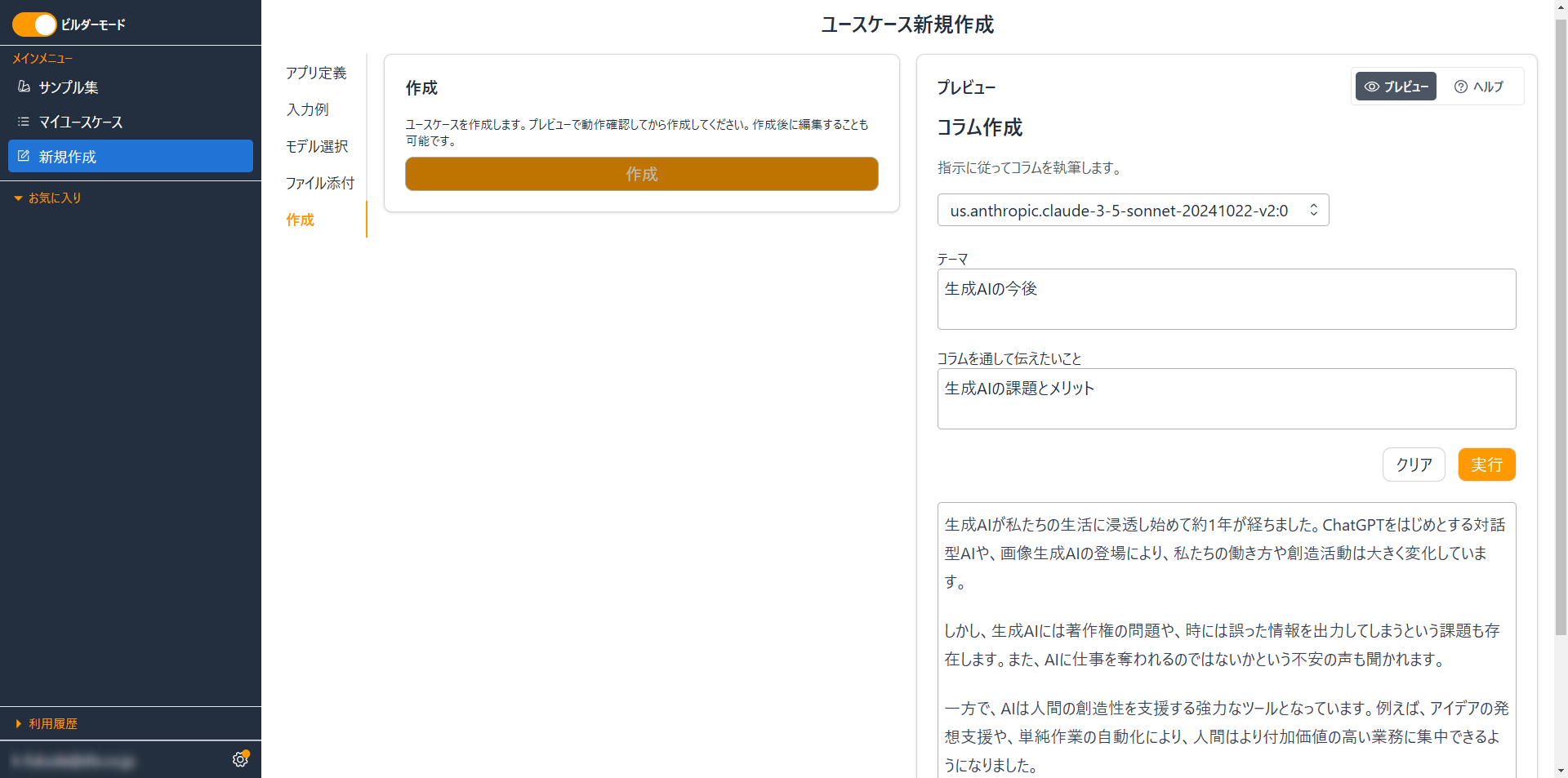
次に「プロンプトテンプレート」に生成AIモデルへの指示を入力します。ここにGenUユースケースビルダーならではの便利な機能があり、テンプレート内に"{{text:テーマ}}"のように記載するとアプリケーション画面に入力用のテキストボックスが表示されます。

アプリケーション実行時にユーザーがテキストボックスに入力すると、その内容が生成AIに渡されるという仕組みです。
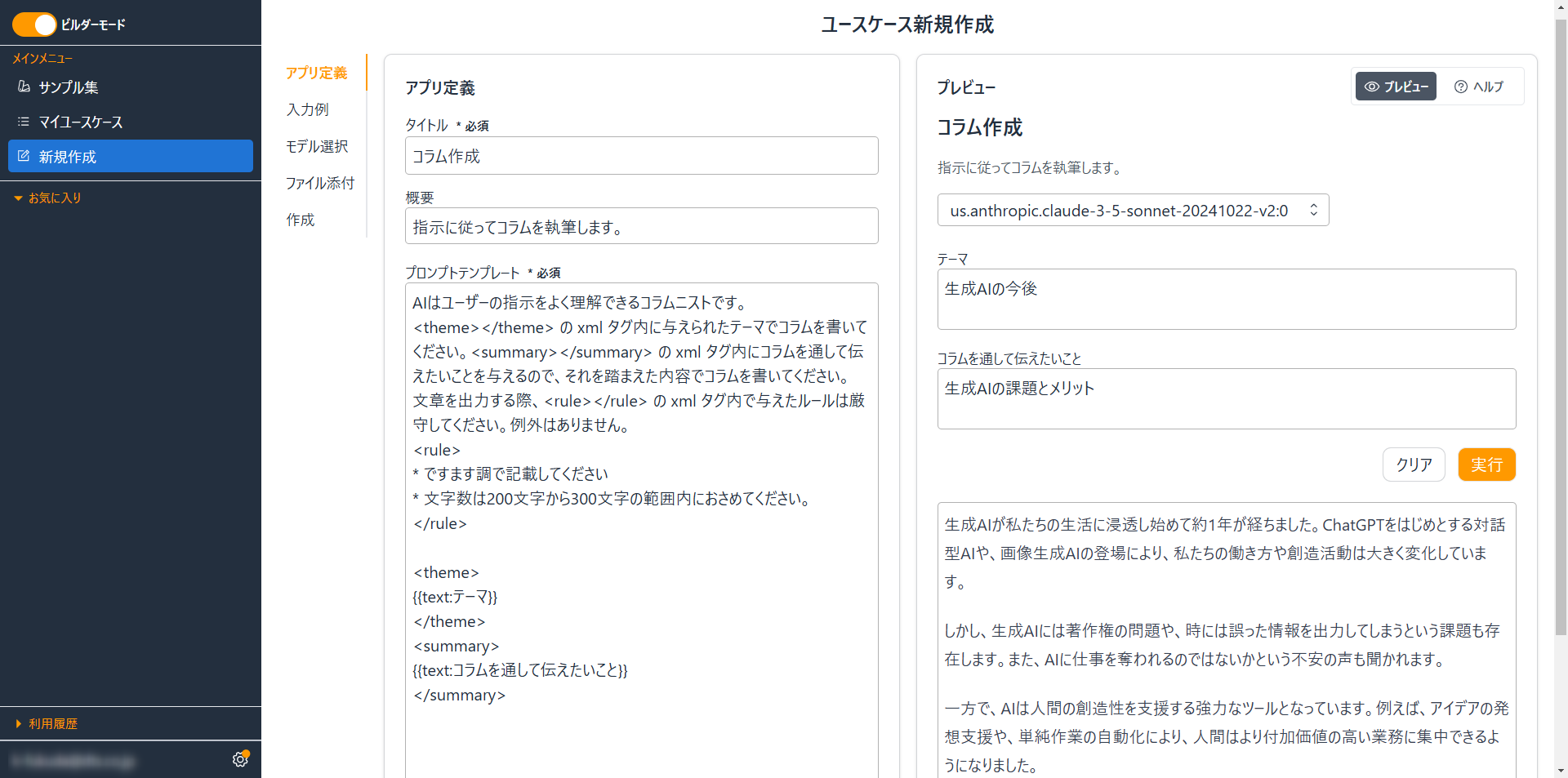
今回はユーザーに、「コラムのテーマ」と「コラムを通して伝えたいこと」を入力してもらうように設定しました。

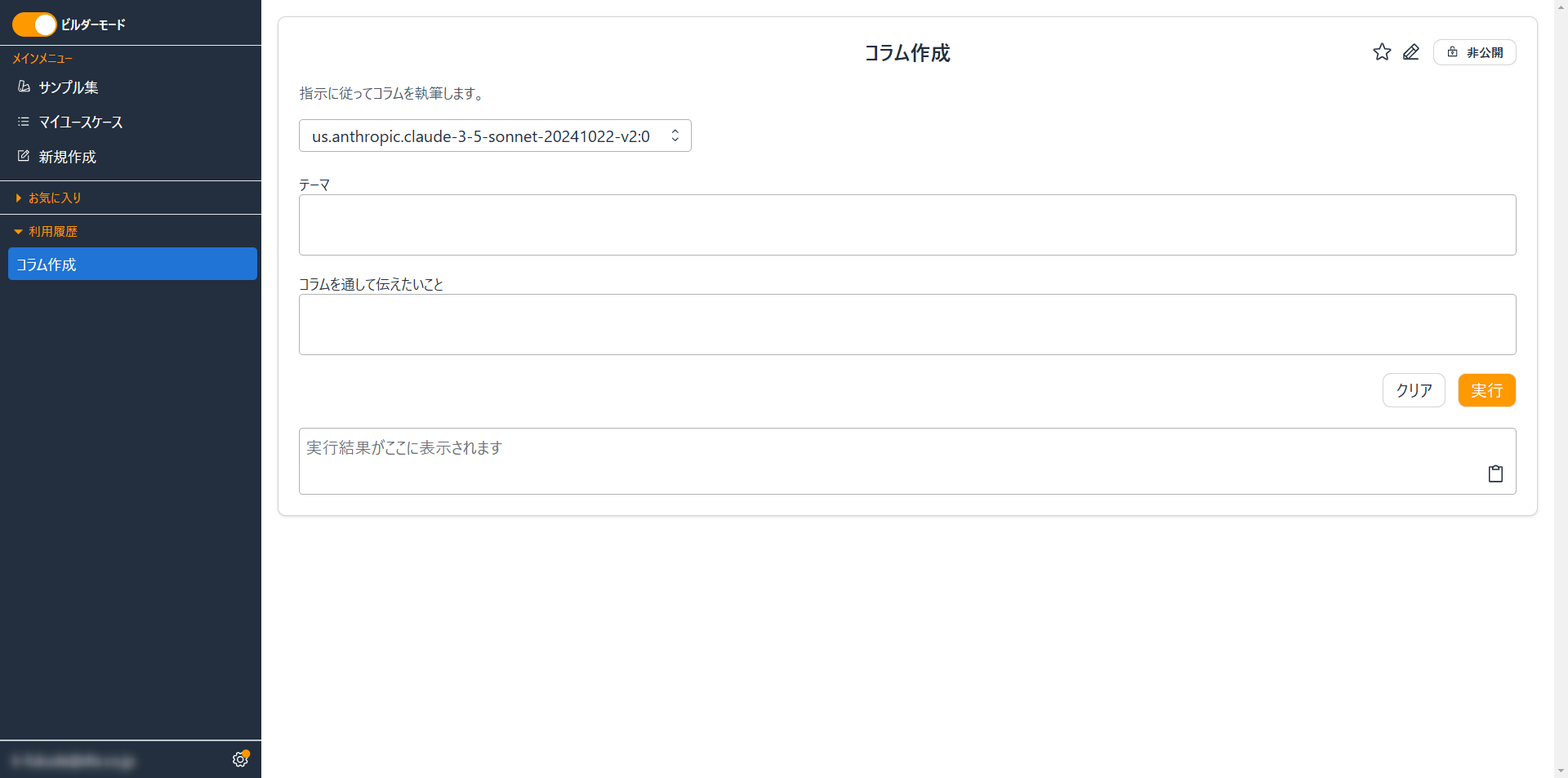
これでアプリケーションの設定は完了です。プレビュー画面でテーマなどを入力し実行すると指示に従ってコラムを書いてくれました。

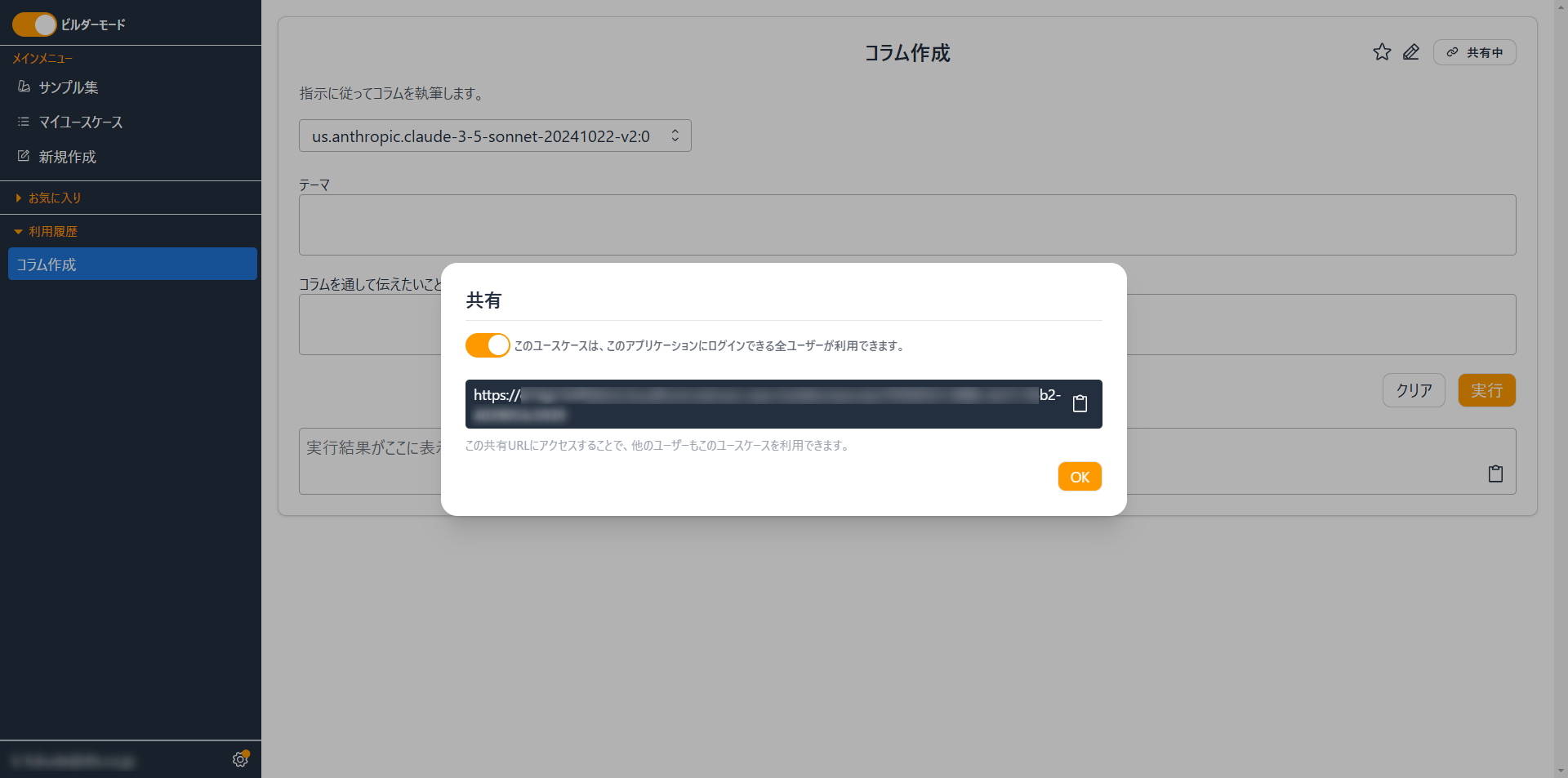
最後に作成ボタンを選択して作成完了です。作成後にアプリケーションへのリンクURLを発行することができ、それをGenUの他のユーザーに共有することもできます。



その他、入力例の作成やモデル固定化、添付ファイルなど便利な設定もありますが今回は割愛します。
いかがでしたでしょうか?GenUを使っているとカスタムアプリケーションをつくってみたくなるケースは多いと思います。今回のアップデートにより手軽にカスタムアプリケーションを作ることができるようになったので、ぜひ皆さんも試してみてください! GenUのコードを修正するやり方も以前の記事で紹介しているので、こちらも参考にしてみてください。