はじめに
こんにちは。クラウド活用推進担当です。
SlackのIncoming Webhookを使用することで、
外部サービスからHTTP通信でSlackにメッセージを送信することができます。
今回はそんなIncoming Webhookを作成してみたので記事にしました。
Incoming Webhookを活用したアプリの記事も書いていますので是非参考にしてみてください。
前提条件
・Slackのアカウントがあること
SlackのIncoming Webhook作成手順
1. Slackにログインし、新しいチャンネルを作成する
※Incoming Webhookを使用したいチャンネルを作成する
※既存のチャンネルで使用したい場合は作成不要
2. Slack apiのページへアクセス
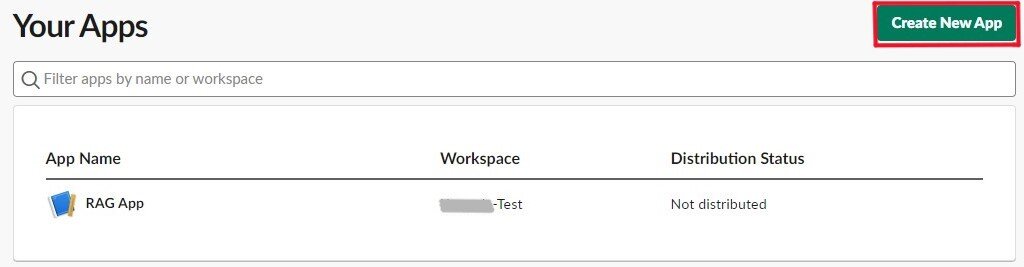
3. [Create New App]を選択

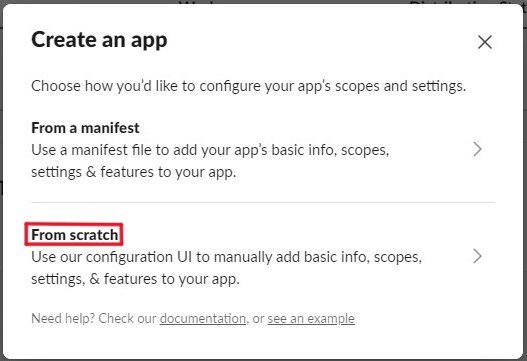
- [From scratch]を選択

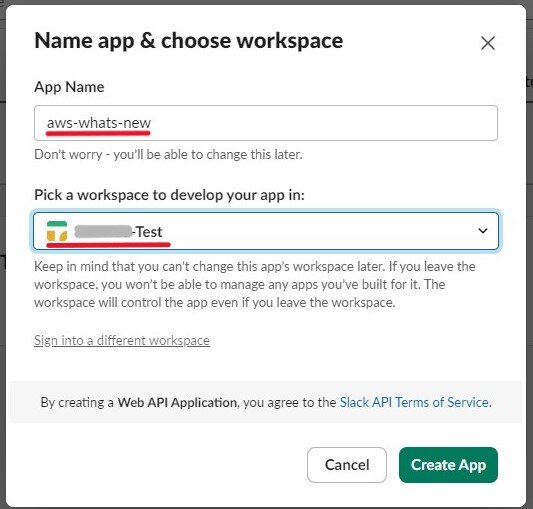
App Nameとワークスぺースを選択 ※App Nameは適当に入力してください (今回はAWS関連の情報を通知するアプリを作りたかったので、記載のApp Nameにしています)

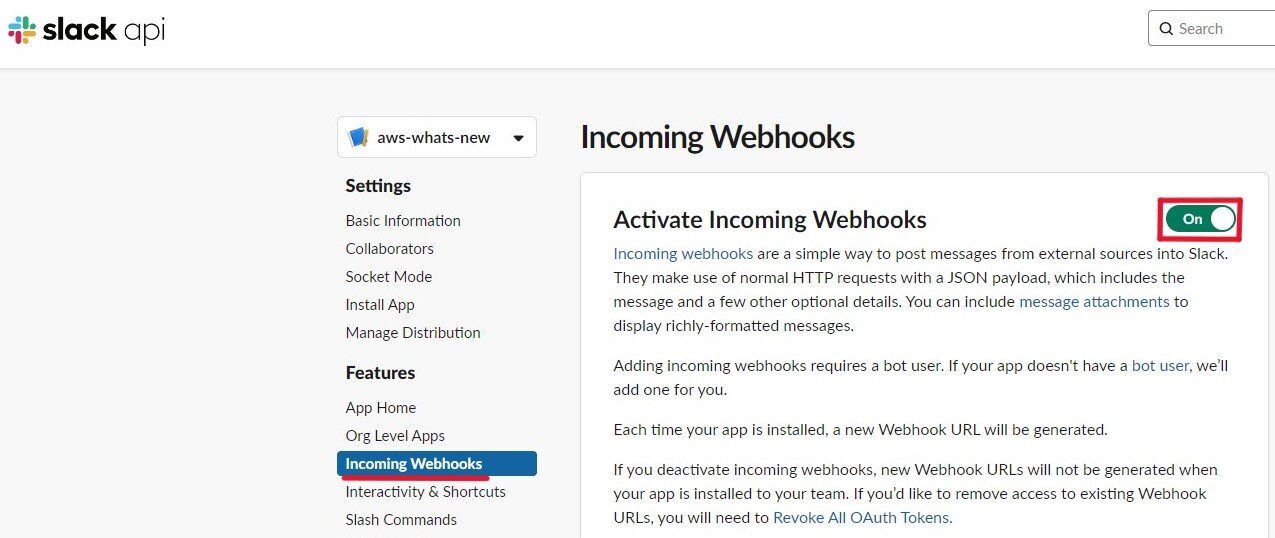
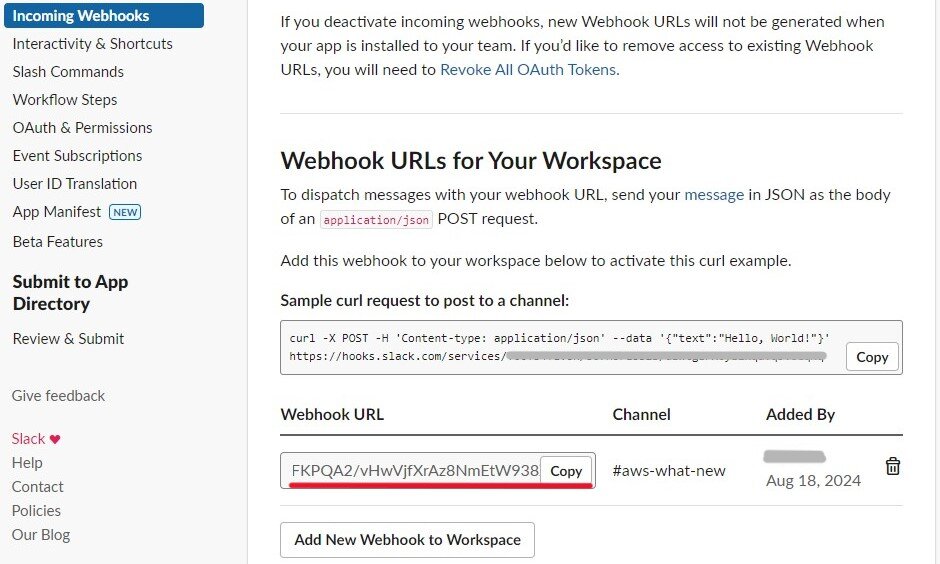
Incoming Webhooksを選択し、「Active Incoming Webhooks」をオンにする

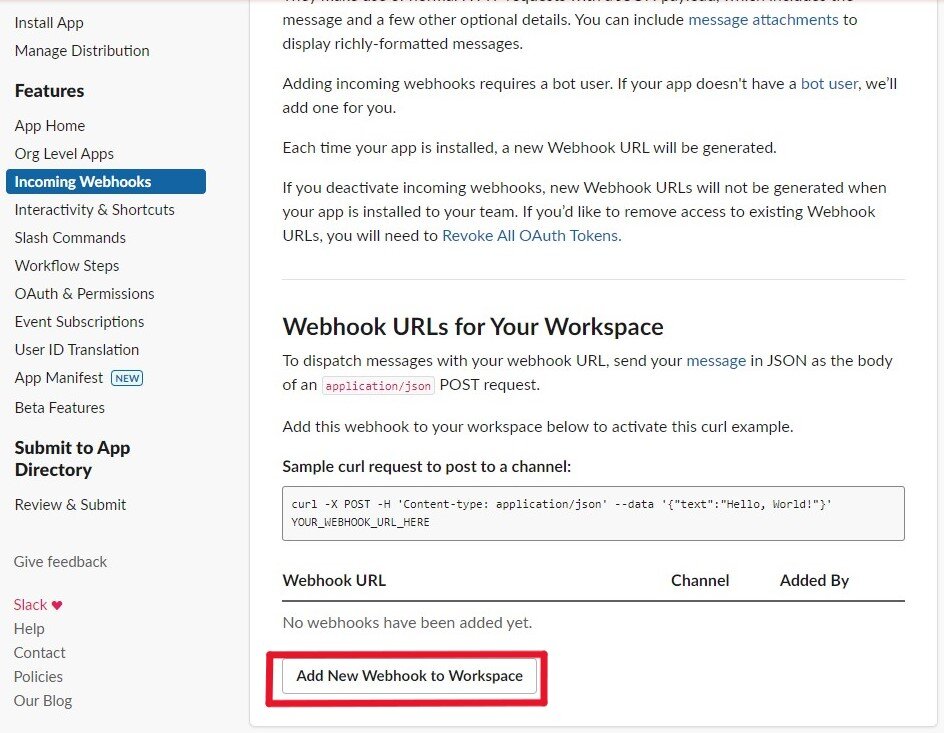
[Add New Webhook to Workspace]を選択

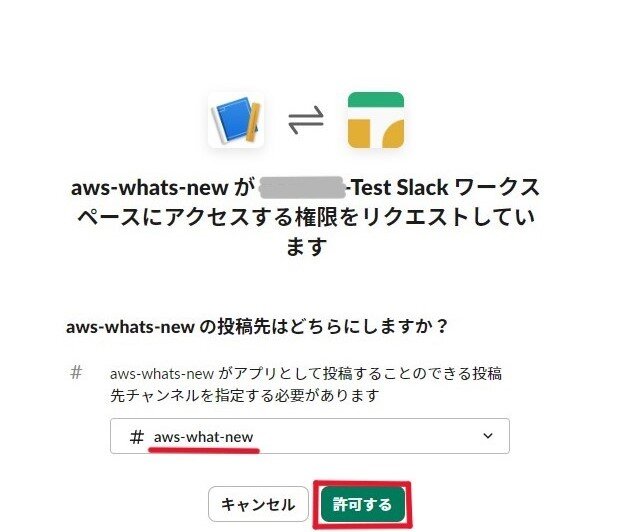
Incoming Webhooksを使用したいチャンネルを選択し、[許可する]を選択

表示されたら完成! 作成されたWebhookをコピーできます

まとめ
基本的には1つのチャンネルに1つのURL(Webhook)を発行するような感じだと思います。
そうすることで、アプリ等でWebhookを指定し、対象のSlackチャンネルに自動的にメッセージを通知したりできます。
一旦Slack Appを作成しなければいけないのは少々手間ですが、
便利な機能なので是非活用してみてください!